Bölüm 6: Etkinlik Türleri
6.8.7 Sekmeler (Tabs)
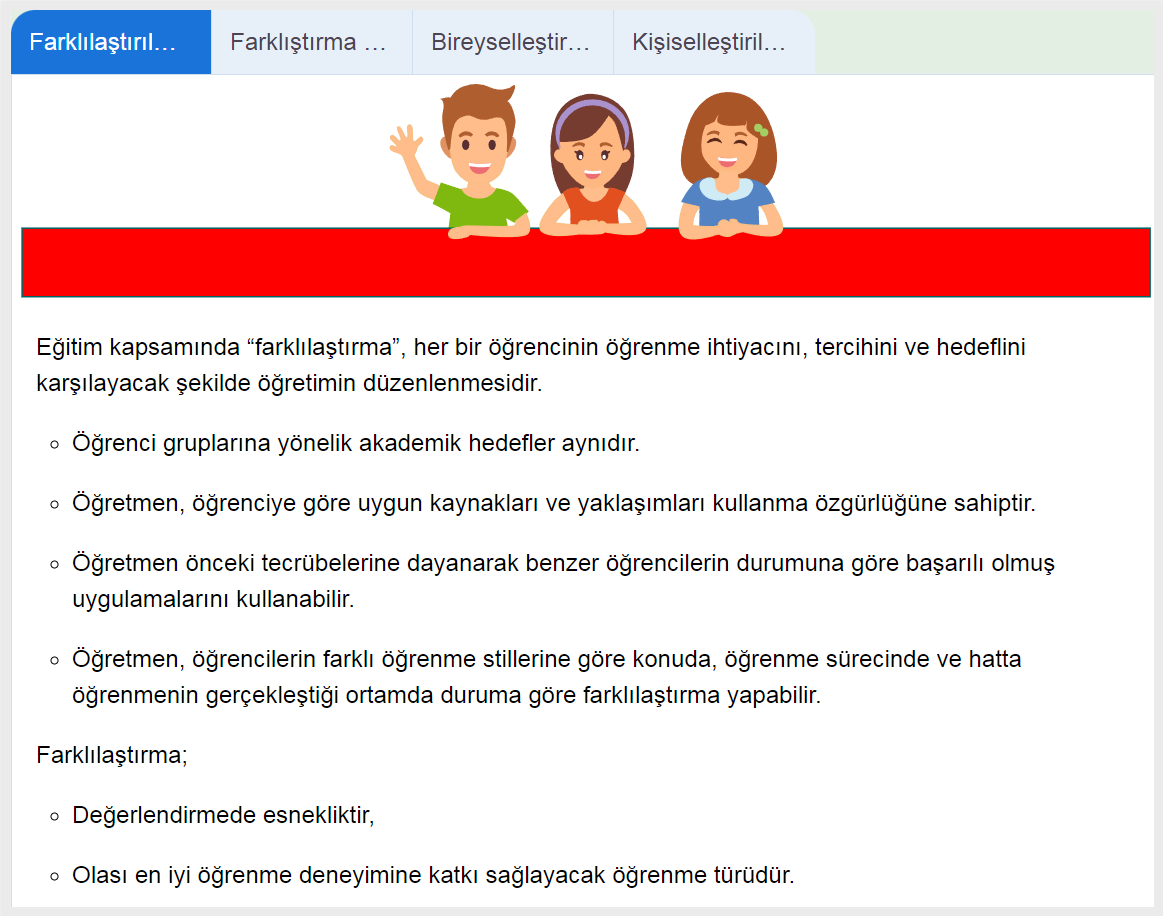
Bu etkinlik türü akordiyon ve sütun etkinliklerin karışımı şeklindedir. Bölümler akordiyon etkinliğinde olduğu gibi alt alta değil yan yana sekmeler hâlinde açılıyor. Üstelik akordiyon etkinliği gibi sizi sadece metinle sınırlamıyor. Bu etkinliğe görsel ve videonun yanı sıra sütun etkinliğindeki tüm etkinlik türlerini de ekleyebiliyorsunuz. Etkinlik henüz beta aşamasında ama geliştiricisi xAPI desteği sunduğunu ifade ediyor.

Nasıl Yapılır?
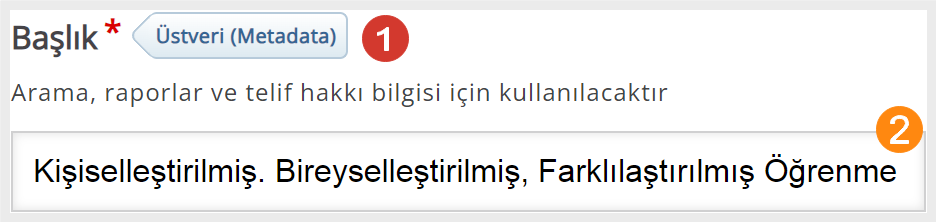
Sekme etkinliği temelde dört bölümden oluşmaktadır. İlk bölüm tüm etkinliklerde olduğu gibi etkinliğin ismi ve üst verilerinin girildiği bölümdür. “Üst Veri (Metadata) (01)” bölümünden “Üst Bilgi / Telif / Lisans” ilişkin bilgileri (Bölüm 5’te anlatıldığı gibi) girin. “Metin (02)” alanına etkinliğin ismini yazın.

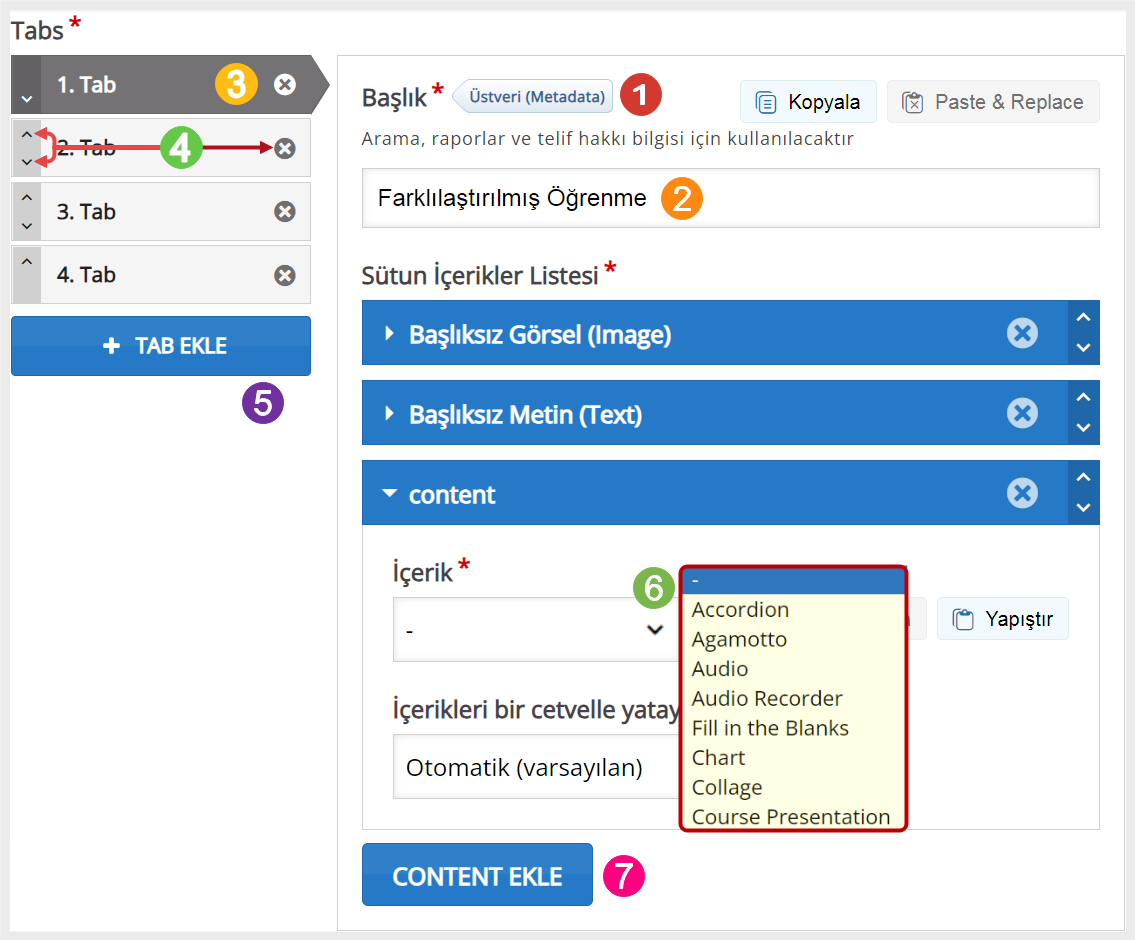
İkinci bölüm, sekmeye (tab) ait etkinlik ismi ve üst verilerinden oluşmaktadır. Unutmamak gerekir ki her sekme aslında birbirinden farklı otuzdan fazla etkinlik türü arasından seçilerek oluşturulmuştur.
“Üst Veri (Metadata) (01)” bölümünden sekmeye ait “Üst Bilgi / Telif / Lisans”a ilişkin bilgileri (Bölüm 5’te anlatıldığı gibi) girin. “Metin Alanı (02)”ye sekmenin ismini yazın. Sekmeler, bölüm etkinliğinin üçüncü bölümüdür ve sekmelere ilişkin gezinme alanını buradan oluşturabilirsiniz. “Düzenlemek veya Değiştirmek (03)” istediğiniz sekmeyi seçin. Sekmenin hemen solunda yer olan “Ok İşaretleri (04)” ile sekmeyi yukarı veya aşağı taşıyabilir, “Çarpı İşareti (04)” ile de sekmeyi silebilirsiniz. “Sekme (Tab) (05)” ekle bağlantısına tıklayarak yeni sekme ekleyebilirsiniz. Sekmelere, açılan kutudaki “İçerik Bölümü (06)”dan otuzdan fazla içerik türünü seçerek içerik ekleyebilirsiniz. (Bizim örneğimizde ilk sekme şu an bir görsel ve metin içeriklerinden oluşmaktadır.) “İçerik (Content Ekle) (07)” düğmesine tıklayarak sekmeye yeni içerik ekleyebilirsiniz. İçeriklerin her birini ayrıntılı olarak anlattığımız için burada içeriklere ilişkin detaya girmeyeceğiz. Tüm sekmeleri ve içerikleri oluşturduktan sonra dosyayı kaydetmeyi unutmayın.

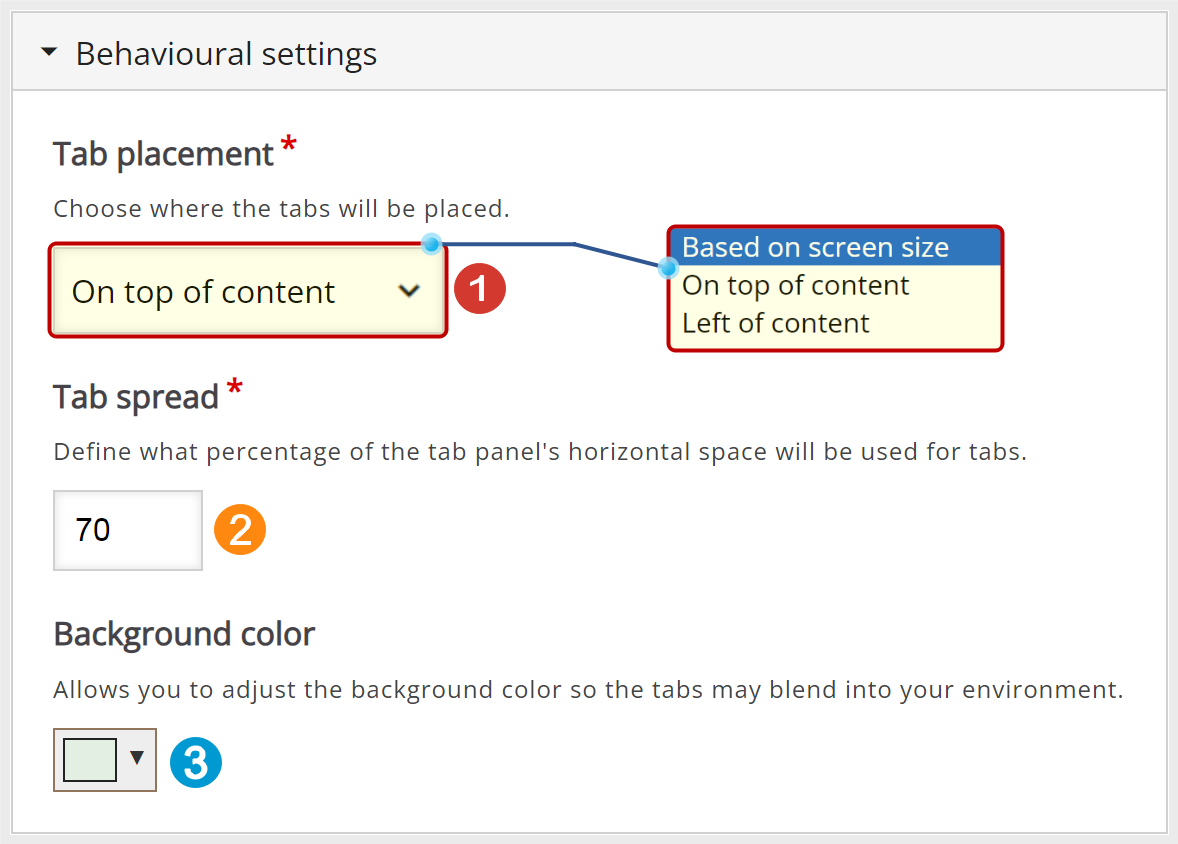
Davranış Ayarları
Sekme yerleşimi bölümünden sekmelerin sayfaya nasıl yerleştirileceğini seçebilirsiniz.
“Sekmelerin Yerleşimi (Tab placement) (01)” bölümüne ait üç seçenek mevcuttur.
- Ekran büyüklüğünü esas al (Based on screen size)
- İçeriğin üstüne yerleştir (On top of content)
- İçeriğin soluna yerleştir (Left of content)
İlk seçenek, cihaza uygun olarak içeriğin yerleşimine H5P karar vereceği için bu ayarda kalmanızı öneririz.
“Sekme Yerleşimi (Tab spread) (02)” bölümünden sekmelerin yatayda ekranın ne kadarlık bir alanına yayılacağını seçebilirsiniz. “Arka Plan Rengi (Background color) (03)” bölümünden isterseniz sekmeleriniz için renk belirleyebilirsiniz. Bizim örneğimizde beyaz renk mevcuttur. Ayarlar ve metinler kısmından etkinliğin görüntüleneceği dili ve geri bildirimlerinizi düzenleyebilirsiniz.