Bölüm 6: Etkinlik Türleri
6.7.1 Iframe Yerleştirici (Iframe Embeder)
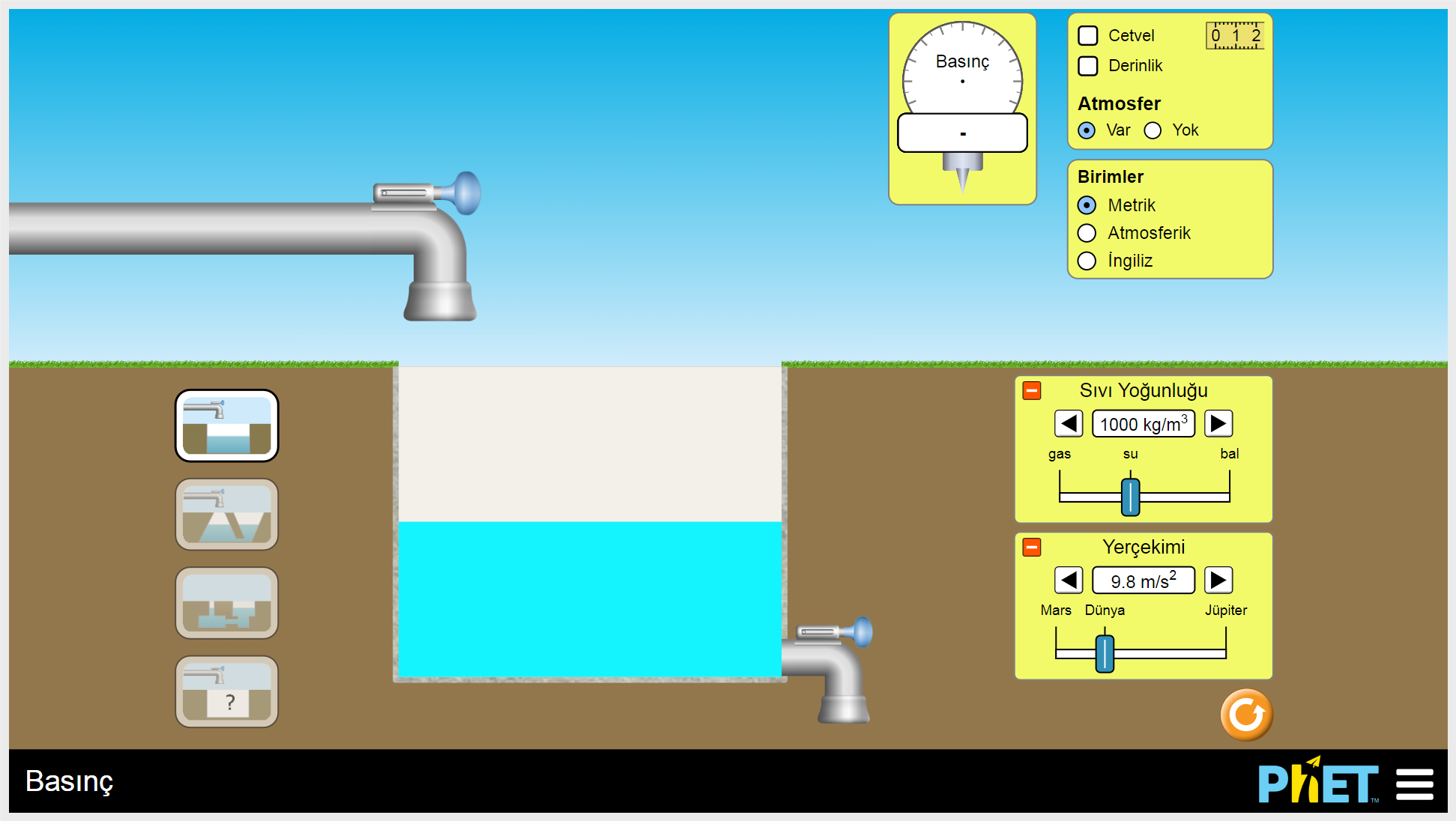
Harici bir web sitesinden veya JavaScript uygulamalarından herhangi birini dersinizde kullanmak istediğinizde bu araca gerekli URL’yi eklemek yeterlidir. Fakat belirtmek gerekir ki bu içerik türünün erişilebilirlik özelliği olmadığı için yakın gelecekte değiştirileceği veya kaldırılacağı düşünüldüğünden kullanmanızı önermeyiz.

Nasıl Yapılır?
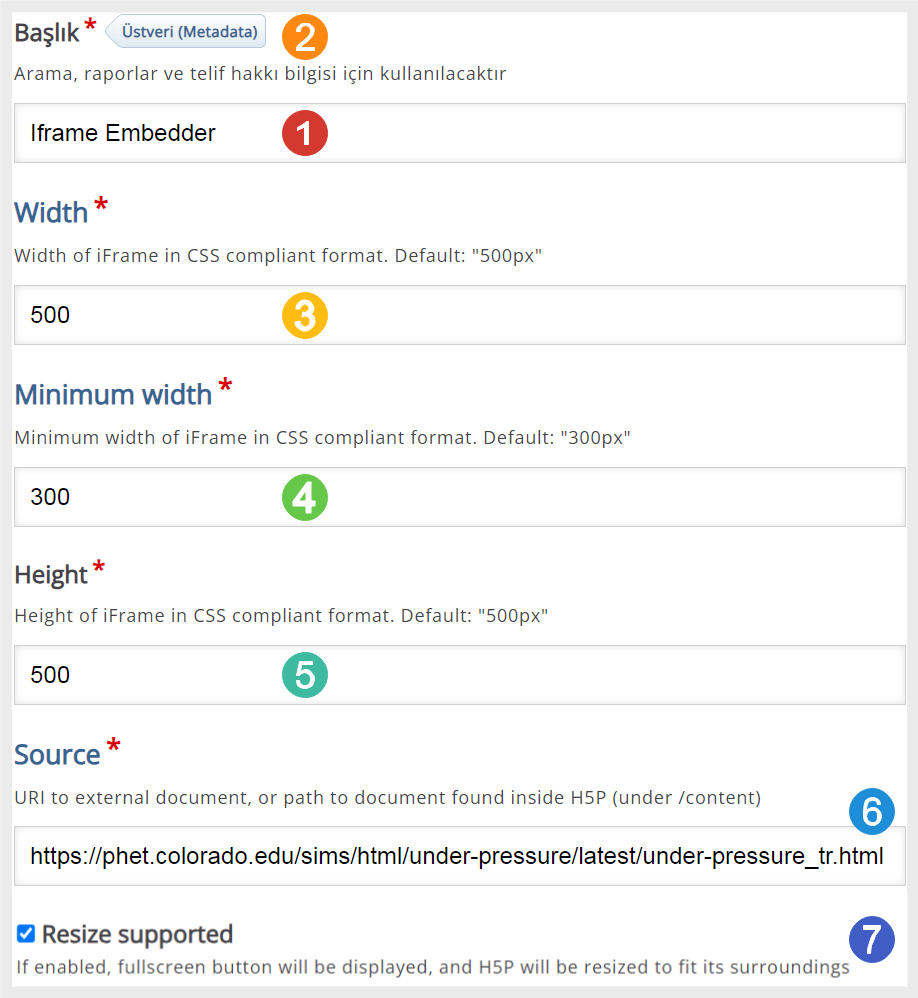
“Başlık” kısmındaki “Üst Veri (Metadata) (01)” düğmesine tıklayarak açılan pencereden (Bölüm 5’te anlatıldığı gibi) “Telif ve Üst Veri”ye ilişkin bilgileri girin. “Başlık (02)” kısmında etkinliğin ismini yazın. “Başlık” kısmının altında bulunan alanlardan “Yükseklik (05)”, “Genişlik (03)” ve “Minimum Genişlik (04)” denetimlerini yapın. “Yerleştirilecek Kaynağa (06)” ait adresi girin ve kaynağın yeniden boyutlandırılabilmesi için ilgili seçeneği işaretleyin (07). “Yükseklik ve genişlik” denetimleri için uygun ayarlar, görüntülenmesi gereken içeriğe bağlı olarak değişir.